Google Blogger又開放新功能了,身為此blog系統廣大的長期會員和愛用者之一,實在是令人雀躍的消息。
這次Google所新開放的功能詳細情況請參閱電腦玩物的文章「Google Blogger 部落格載入加速與iPad閱讀時代五個瀏覽新介面」,作者異塵行者對於此次Google Blogger所開放的新功能有全面的點評。這邊我將文章的焦點聚焦於個人最感興趣的新功能上:動態檢視(dynamic views),簡單介紹一下動態檢視功能目前的情形與使用的心得。
新功能:動態檢視(Dynamic Views)
這個功能隨著每位部落格使用者的設定的不同而有所不同,因此有些人能看得到選項,有些則不行。要開啟動態檢視功能,請依照下列步驟來開啟:
- 首先進入blogger系統後台,接著切換到「設定-網站提供」。
- 第一個選項「網誌文章資訊提供」必須要設為「直到繼續閱讀標示為止」或是「完整」(不能選擇「簡短」)
- 第二個選項「網誌留言資訊提供」選擇「簡短」或是「完整」都可以
- 第三個選項和第二項相同,選擇「簡短」或「完整」兩者其中之一即可。

在這邊的三個選項,
這些項目的選擇考量在於打算向訂閱blog的讀者在blog feed中透漏多少訊息。這三個選項都不能設定為「無」,否則動態檢視功能便無法開啟。
完成第一步的設定後,切換到「設定-格式」頁面,就能在底下的選項中看到「啟用動態檢視」的選項了,如果往後想關掉這個功能也能在這裡設定。

OK,現在已經打開動態檢視功能了,那麼要怎麼過去呢?很簡單的,只要在網址後面加上「/view」即可。例如我的blog網址為「digitdream-land.blogspot.com」,那麼動態檢視的頁面網址便是「digitdream-land.blogspot.com/view」。
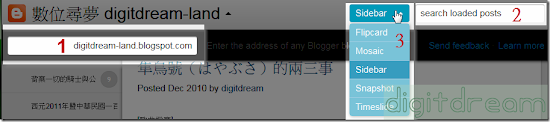
輸入網址後,便能切換到動態檢視的頁面,如下所示。

上圖中,
- 要顯示1部分的欄位,點一下網頁最上方blog的名稱即可。
在1裡輸入其他Google Blogger的網址便能檢視該blog的動態檢視頁面。不過動態檢視頁面並不是預設開啟的,需要該blog的擁有者有開啟才能看得到。 - 在2的部份可以在已經載入好的內容中搜尋,就如同一般搜尋功能的使用方式
- 在3部分的選單則是用來切換不同的動態檢視版面。要注意的是,切換到各個版面都需要花一段時間載入內容
動態版面配置
接著,快速瀏覽一下目前所開放的各種動態檢視版面:
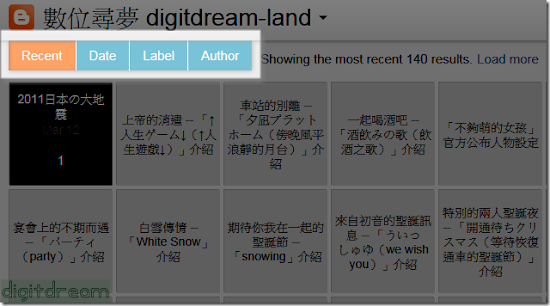
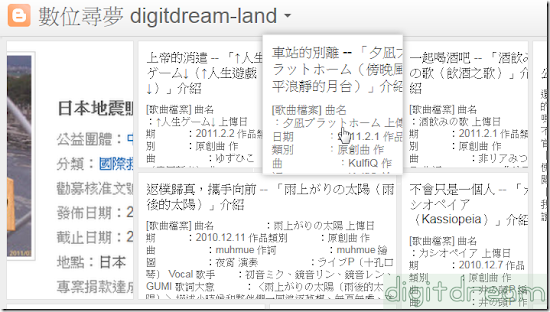
- Flipcard

「Flipcard」版面就像是把紙牌翻開一樣的感覺。上圖中,每一個縮圖都是blog的一篇文章。當指標移動到方塊時,原本顯示標題的方塊背景會變黑,同時額外顯示出文章的發佈日期和文章的留言數(這邊顯示的資訊取決於第一步驟中的設定)。
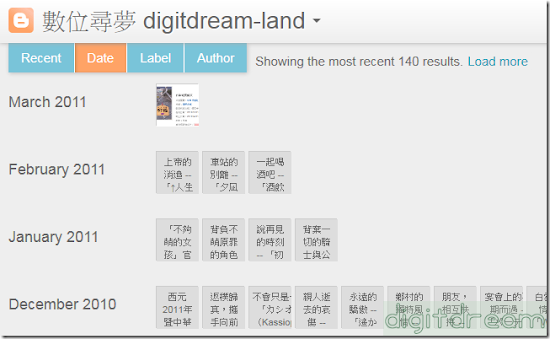
在上方的四個按鈕選項,則可以切換要以什麼樣的分類方式來顯示blog中的文章,如最近發表(Recent)、日期排序(Date)等等。下圖是以日期為分類的情形。

- Mosaic

「Mosaic」版面很適合以圖和相片為主的部落格使用,會形成拼貼風格的版面。
由於我的部落格以文字為主,因此看起來便是一堆文字,醜醜的。如果是以圖為主的部落格,這是個很適合的版面。但是由於載入的圖片數量多,因此載入的時間也會拉長,要特別注意。
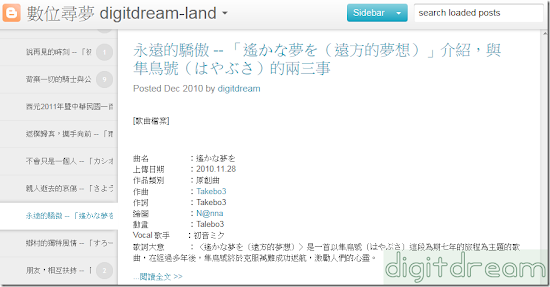
- Sidebar

「Sidebar」版面是相當適合文字類型blog的版面。清爽的版面、方便切換文章的左側側邊欄和點擊留言數字就能立即顯示留言的功能都很不錯。這個版面相當適合快速總覽blog中的文章,右側顯示文章的空間也大,比較不會弄亂文章原來的排版,是相當實用的版面配置。
- Snapshot

「Snapshot」版面會尋找blog中含有圖片的文章,並將文章製作成一個一個的縮圖,就像在blog中到處拍照並把這些專屬於blog的照片擺在桌上那樣,是相當有趣的一個版面,這個版面同樣很適合以圖為主的blog使用。但是此版面目前並不會顯示不含圖的文章,且載入版面的時間也比其他版面來得久,因此使用「Snapshot」版面需要較長的等待載入時間。
- Timeslide

「Timeslide」版面像是報紙或雜誌的排版,最新發表的文章佔的篇幅最大,越早日期的文章所佔的篇幅也會越小,是屬於適合摘要blog所有文章的方便版面。每個文章方塊標註了文章摘要、文章留言數等訊息,而最新的文章(最左側一行)會再多顯示日期。滑鼠滑過去時會自動突顯或是自動下拉,瀏覽起來相當便捷,也是滿好用的版面。
以上各種版面配置都支援AJAX技術,不需要重新載入網頁,只需要滾動滑鼠滾輪或將網頁右側的捲軸下拉便會繼續載入未顯示的文章,因此瀏覽起來相當方便也很有效率,是很棒的功能。
先前提過要連結到動態檢視網頁,只需要再網址部分後加上「/view」即可,那如果想要切換到特定的版面配置呢?只需要在剛剛輸入的「/view」後面,再加上各個版面配置的名稱這樣就行了。比如說以我的blog為例,想要直接連到「Sidebar」版面的話,就在網址「digitdream-land.blogspot.com」後面加上表示連到動態檢視的「/view」,接著再加上要的版面「/slidebar」,最後的網址就成了「digitdream-land.blogspot.com/view/sidebar」,這樣便能直接切換到指定的版面了。
這邊整理一下連到各個版面要加上的單字:
- flipcard
- mosaic
- sidebar
- snapshot
- timeslide
每個單字都是小寫。大小寫是有區別的,如果打成大寫的話是連不到網頁的。
結語
載入動態檢視頁面時會花掉一些時間,在瀏覽時注意需要稍微耐心等待一下。
最後,感謝Google和Google Blogger的努力與勞動,得以一直推出新功能,造福許多使用者。先前開放的Google Blogger手機版網頁功能同樣令人驚艷(原網址加上/?m=1即可在電腦上預覽手機版的模樣,若以手機連接原網址則會直接顯示手機版網頁,可在「設定-電子郵件及手機號碼」中設定這項功能。本blog的手機版預覽網址為digitdream-land.blogspot.com/?m=1)。
期盼未來的Google Blogger將會推出的新功能,讓這個好用的blog系統更往前邁進一步。
本blog的動態檢視頁面連結請參照網頁最上方的「摘要快速瀏覽」處,或是請按此。